You – a brilliant video production marketer – need a new website for your company.
The goal of this blog is to help marketers avoid the potential pitfalls that come with any company website redesign. The one thing you will learn quickly is that if not properly planned and executed, a website redesign can lead to many sleepless nights and several new grey hairs.
The good news is, if you follow the basic steps laid out in this blog, it can be a truly enjoyable and rewarding experience. As you’ll see, it is a very straightforward and easy-to-manage process if you take your time, pay attention to the details and work with a web partner you can rely on.
The first step is making sure you understand everything we’re blogging about. So with this first blog, we’re going to go over some basic terms, definitions, and what you’ll need before entering the next chapter – which will be the Prep phase.
You’ll also want to grab a good handle on the key terms and concepts detailed within this blog.
Website Analytics — Measures how visitors get to your website and what they do while there.
Content Management System (CMS) — A CMS is a platform that enables you to add, edit or delete web page content without the support of a web programmer.
Domain Registry — A domain registry is where a person goes to reserve the rights to a website URL (e.g. www.example.com). An example of a domain registry is GoDaddy.com. The person internally who manages your site should have log-in access to this.
Website Host — A website host is the computer server on which your website files are stored. Your current web-master should know with whom your website is hosted.
On-Page Optimization — The process of inserting keywords into specific areas of a website page to help search engines and users understand what type of content is on that page. This includes page titles, meta-descriptions, URLs, headlines, copy and image alt text. This is the most important part of optimization because it makes up 75-85% of the total strength of your site.
301 Redirects — A file on your server that alerts search engines and browsers that a page has permanently moved, and then redirects them to the new page.
Copy vs. Content — Throughout this blog, we refer to the information on a page as content, not copy. Copy is just text. Content is a more encompassing term for all the different types of formats in which messages can be delivered online (i.e. video, audio, images, etc). We’ll get into the forms of content later.
Sitemaps — In the most basic definition, sitemaps are just outlines of all the pages on your site. There are however several different types. Throughout this blog we reference three:
Graphic Sitemap – A basic outline of the pages on your site. These are used when internally planning what pages to include in a new site and their relation to each other. There are a number of tools available to help you create graphic sitemaps. We use MindJet’s MindMap. Some savvy Excel users can create these in easy-to-follow spreadsheets. You can also lay out the pages of your site in a simple tree – structure using a Word doc or Excel.
Web Page Sitemap – A page on your website designed for visitors that simply shows links to all the pages on your site. (This is the sitemap most people are familiar with.)
XML Sitemap – An XML Sitemap is a listing of all the pages on a site, created specifically for search engines. It includes information about each page, such as where the page is located and when it was last modified.
Also, be aware of Google Analytics —Google offers a free analytics tool that provides advanced traffic reporting, which can be used to better understand how visitors are coming to, and interacting with, your site. If nothing else, your site should at least include this tool.
When building out this blog, we’ve taken into account several assumptions, which are outlined below:
- Website will integrate an analytics package.
- Site will integrate (at minimum) Google Webmaster tools.
- Keyword Analysis is complete. A keyword analysis will help you identify the terms to target with content, optimization and ongoing marketing activities based on search volume, difficulty and current rank.
- A website development partner has already been chosen. It’s a good idea to partner with a web developer you can trust to guide you through a website redesign project. Their experience and insights regarding site architecture and design will prove to be very valuable.
- The site is being built on a CMS, and that CMS has already been selected. If you have yet to do this, the following is a blog post that calls out eight very important content management system features.
The next phase is:
Prep. This is where you gather everything you’ll need for the site upfront, so it’s ready when needed. A typical website redesign project will take approximately 6-11 weeks. This however will vary, sometimes greatly, based on the complexity of the site, internal support, amount of content to be developed, time needed to complete a design and how quickly you can turnaround feedback to your web team.
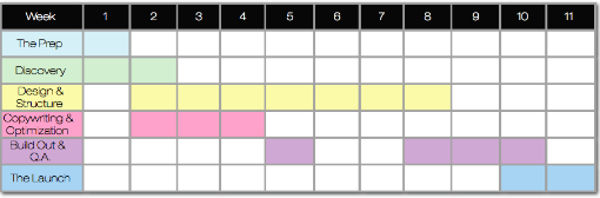
Below is an estimated timetable for each phase of the process:
Now let’s get into the prep itself.
Create one folder on your server or desktop to house the following:
* Domain registrar login information (i.e. username and password).
* Main contact information for current website host. Upon completion of the new website, you will need this individual to change some of the DNS settings.
* Analytics tracking code (i.e. Google, HubSpot, etc.) Analytics tracking code is a snippet of code that needs to be placed on all site pages so you can track how visitors are coming to your site, what they do while on the site and when they exit.
* Google Webmaster Central, Bing Webmaster Center and Yahoo Site Explorer verification codes. All search engines will provide you a snippet of code that you need to insert on your homepage. This proves to them that you are the site owner.
* Google AdWords conversion tracking code (if running AdWords campaigns).
* Logo file in a vector format (i.e. .EPS, .AI, or .CDR).
* Brand guidelines and collateral documents.
* All images, graphics and downloadable files to be used on the site.
Now the Prep’s been done, it’s time to move on to the next phase…
Discovery.
The discovery phase is where the website stakeholders (i.e. marketing department, C-Level executives, sales department, IT, etc.) need to collaborate and define the following:
- Who are the site’s buyer personas?
- What objectives do you have for the site? (i.e. showcase products/ services, generate leads, establish thought leadership, drive visitors to purchase, etc.)?
- What is the desired perception of your company you want visitors to take away from the site (i.e. fun, professional, high tech, etc.)?
- What calls to action do you want visitors to take (i.e. buy now, contact us, sign up for a free trial, subscribe)? Keep calls to action short and action-oriented. Make sure visitors know exactly what you want them to do within seconds of arriving on your site. Examples: Good: Sign Up Today Bad: To sign up for our newsletter, add your email address below. Primary & Secondary CTAs — Your site should have a primary and secondary CTA because not all visitors will be at the same stage of the buying cycle.
- What colors would you like to see incorporated in the site design? The more detailed you can be, the easier and more efficient the design process will go. If possible use HTML color codes.
- What features and functionality would you like the site to have (i.e. blog, media room, RSS feed, homepage feeds, special navigation features, Share-This, live chat, etc.)?
- What type of web page layouts and designs do you prefer? Take screenshots of examples if possible, or save URLs to share with your web team.
- How would you like the pages to be structured within the site? This involves creating a Graphic Sitemap that lists all the pages that will exist on the site and their relationship to each other.
- What navigation options will be available to users to move through the site (e.g. main navigation bar, sub navigation menu, breadcrumbs, search bar, web page sitemap)?
- What existing page content can be reused? What page content needs updating? And what pages need new content? Use a spreadsheet to complete a content audit that outlines all the pages on the site, and identifies which have content, which need updating, and which need new content. Remember, content is the main reason people come to your site (not a design or cool navigation). To make a truly great site, focus most of your energy on content development. Also, if possible, make sure to design around the type of content that will be on a page. Don’t settle on a design and then figure out how content will fit in.
Now it’s time to get to the next phase:
Design and Structure.
To help your web team understand your vision for the site, use the information gathered in Discover to develop a Creative Brief that includes the following:
- Buyer persona details.
- Objectives and desired visitor actions.
- Site Roadmap – Features and functionality at launch, as well as ongoing iterations.
- Desire to include an “XML Sitemap.”
- Website design likes and dislikes, with screenshots of examples you’d like to emulate. Make sure there are preferences for the homepage, interior/ product pages and call-to-action buttons. Your web team will create designs for your homepage as well as interior pages. Structurally, these are going to be different. Make sure to provide the web team with design instructions for both types of pages.
- Color palette.
- Company logo (in a vector file format).
- Image/graphic preference. When instructing the web team on the type of imagery you’d like on the site, be as specific as possible. For example, do you like graphic elements? Or is stock photography your preferred option?
- Desired visitor perception details.
- Navigation preferences.
- Homepage content sections (i.e. blog feed, rotating flash graphic, key content blocks, call-to-action buttons).
- Graphic sitemap.
After you have built out a thorough Creative Brief, complete the following:
- Submit Creative Brief to your website design team. At this point they will start designing the look of your new site.
- Review web team’s initial design concepts.
- Submit feedback to web team. Be as direct and specific as possible when submitting design feedback to your web team. Do not worry about hurting feelings. If you’re happy, they’re happy. However, allow them to explain their reasoning for certain design choices, as they may be based on best practices.
- Review subsequent concepts until the website design is finalized.
- Sign off on the design concepts, giving the web team permission to start developing the site in a staging site. A staging site is a hidden space online where your new site will live until it launches. A staging site functions just like the live site will.
- Remind your web team to add: All search engine webmaster verification codes to the homepage. Google Analytics, and any other analytics tracking code, to every page on the website. Also, the PPC conversion tracking code to the ‘Thank You’ page that visitors are redirected to after they’ve completed one of your calls to action, like filling out a form (if doing PPC).
Content and Optimization.
Developing content for an entire website can be a daunting task. Let’s take a moment to define what content is. Content is not limited to just text on a page. Content comes in a variety of forms, including:
- Page copy
- Audio
- Video
- Case studies
- White papers
- eBooks
- Online presentations
- Images
- Graphics
- Newsletter downloads
- RSS feeds
We recommend the following steps to organize this process:
- Reference the Content Audit Spreadsheet you created earlier (see Pt. 4). This will remind you what pages need to be edited and what pages need new content.
- Create a Keyword Map, which assigns each website page a priority keyword (or two) for which it will be optimized.
- Define the tone and style of your content. Will your content be formal or informal? Conversational or salesy? Simple or elaborate? Remember, this decision should NOT be made based on your personal preference. It should be made based on what will resonate best with your audiences.
- Create a Word doc for each page of your website, with section blocks for the following:
- Page Name
- Page Location within the website
- Page Title
- Meta Description
- URL
- Images with Alt Text
- Main Headline
- Body Content
These Content Sheets are designed to help writers and editors organize content for the most important features of a web page. They also simplify the process of uploading content into the CMS by housing everything that needs to be added in one place, from where it can be copied and pasted.
- Identify your team’s strongest writer, or hire an outside professional, and assign them the task of creating all the content (mainly copy) for the website. While it might seem logical to divvy up a large writing project amongst a group of people, you’ll quickly realize this is not the most efficient process. People have different writing styles and write at different levels. Your website copy will lack uniformity and a consistent message if multiple authors are used. At the end of the day, you will probably end up rewriting most of this copy as a result.
- This person needs to have: Advanced technical and creative writing skills. A thorough understanding of your product/service offering and how each element fits into your big-picture value proposition. A firm grasp on the brand messaging you are looking to convey to all audiences. A good understanding of how to write and structure content for websites.
- Provide this person with all the necessary resources, reference materials and internal expert contact information they’ll need.
- Instruct this person to put all website content into its corresponding Content Sheet, which you created in the previous step.
- Review and edit all submitted content to ensure accuracy, proper messaging, priority keyword integration, consistent voice and correct tone.
- Optimize each page’s:
- Page title (less than 60 characters)
- URL
- Meta description (less than 150 characters)
- Image alt text
- Headlines
- Page copy
Optimization is typically easier to do after the content has been created. Optimize around the content on the page. (E.g. Don’t force keywords into page titles that aren’t relevant to the content on the page.)
- Link page content to referenced, or related pages.
- Review internally for proper messaging and accuracy, and to ensure there are no typos or grammatical errors.
Site Build Out & Quality Assurance.
- Find every page on your existing site that Google has indexed. Go to Google.com and type the following into the search bar – “site:www.CompanyWebsite.com.” The results page will show all pages Google has indexed for your site. You can use Webmaster Tools to find all pages on your site with links coming to them, helping you to prioritize pages based on importance.
- Develop a 301 Redirect Chart — A 301 Redirect Chart is an Excel spreadsheet meant to help your web team set up 301 redirects for URLs that will not exist on the new site. 301 Redirect Charts are simply Excel spreadsheets with two columns. One column lists all the old site page URLs that will not exist on the new site and page URLs that will be different on the new site. The second column lists the corresponding new URLs that traffic coming to the non-existent or updated page should be redirected to. Here’s when a 301 Redirect should be set up:
* If a page will not exist on the new site, set up a 301 redirect to send traffic coming to that page to a related page or the homepage.
* If a page’s URL has changed, even by one letter, make sure to set up a 301 redirect to direct traffic to the new URL.
- Submit 301 Redirect Chart to your web team. They will then create and upload this to your site.
This can be added to your new site before launch without affecting the existing site.
- Obtain access to the CMS from your web team (if you don’t have already).
- Review the CMS platform with your web team, and have them show you and your team how to:
- Navigate through the platform.
- Create new pages (including selecting page templates). • Edit, delete and rearrange pages.
- Upload content from a Word document.
- Add and resize images.
- Add optimization.
- Link to both internal and external pages.
- Add video.
If you copy and paste content from a Word doc directly into a CMS, there is a good chance it will not appear correctly on the page. The reason for this is that Word adds formatting to the page that is copied into the CMS along with the text. Your CMS should have an option to remove this formatting. If not, first copy the content into a text editor to remove all formatting.
- For larger sites, you may choose to have several people help upload content into the CMS. To do this as efficiently as possible, it’s a good idea to create an Upload Cheat Sheet.
An Upload Cheat Sheet is a how-to guide for adding content into the CMS. It should detail:
- What sections of the site content will need to be uploaded to and where to find each in the CMS.
- Where to find corresponding content on the Content Sheet. Instructions on adding both internal and external links. (Right Column)
- The location of all relevant formatting options (i.e. bold, links, add image, text color and size, bullets, and indenting).
- How to format all the content on a page. For example:
Headlines must be set to the “Heading 1” text format option.
Sub-headlines must be set to the “Heading 3” text format option.
Call-to-action buttons must be set to 150 x 89 pixels.
All bullets must indented.
Here’s a quick note on linking to other pages — Most CMS platforms enable you to set links to open in the same browser window, or in a new window when clicked. When linking to internal pages, you should always open the new page in the same window. (This is best practice.) For external pages, we prefer to open new pages in a different browser window so that a visitor doesn’t actually leave our site. (This is a personal preference.)
- Create all pages within the CMS and organize according to the Graphic Site- map.
- Upload all images, graphics and call-to-action buttons that will be used throughout the site. You will upload all images and graphics to one folder in your CMS. To then add them to the page, use the option on the page editor that pulls the image from this file into the page. Larger images tend to load noticeably slower depending on a user’s Internet connection. Best practice is to upload images/graphics into the CMS as close as possible to the size they will appear on the site. Any image editor should give you the ability to adjust image-size dimensions.
Also, get familiar with pixels and use them when sizing your images. This form of measurement translates better to the web than inches.
- Give your team the green light to begin uploading all content and optimization into the proper pages. (Remember, links should be added at the end just in case there are any last-minute URL changes.)
- Perform quality assurance by reviewing the site for:
- Proper display on all browsers (i.e. I.E., Firefox, Safari, Chrome).
- Any copy typos.
- Consistent formatting.
- Broken links.
- Quick image load time.
- Proper site structure and navigation.
- Confirm with your web team that verification and analytics tracking codes have been installed.
Once you are confident that everything is uploaded and appears properly in the staging site, it is time to launch your new website. Complete the following to make your new website live.
- Contact your existing web host and instruct them to point the A Record to the new website host’s server IP address. The new website host can provide you their IP address.
- As soon as they tell you this is complete, alert the new website host that this is done.
- Once the new website host updates their DNS Records with the new A Record, the new website should appear in place of the old site. (Note: This can take up to 48 hours, but usually happens within hours, if not minutes.)
- As soon as the new site is live, test all 301 redirects to ensure they are working properly.
To do this, go through your 301 Redirect Chart and go to the URLs listed in the Old URL column. You should be automatically taken to the URL listed in the New URL column.
Your old site will continue to appear as your new site propagates. Once this process is complete, your old site will still exist, but won’t appear online.
It’s also a good idea to get copies of all your old website files and archive them on your servers.
- Log in to Google, Bing and Yahoo! Webmaster Centers and verify your site.
- Submit your new XML Sitemap to these search engines through their respective Webmaster Centers. You should be able to find the XML Sitemap at www.example.com/sitemap.xml (This may vary).
- Verify that all analytics tracking code and (if applicable) PPC conversion tracking code is installed and working properly.
- Every couple of days, review for any crawl errors in Google Webmaster Central to ensure there are no pages Google had indexed that it can no longer find. Google Webmaster Central is a great tool for any website manager. It will show you:
- Crawl Errors
- Links coming to your site
- Top Search Queries your site shows for, with:
– Impressions
– Click Throughs
– Click-Through Rates
- Duplicate page titles and meta descriptions
- Site-links (the indented links that appear below your organic listing on a Google search engine results page)
To find Crawl Errors, log in to Google Webmaster Central > Click on your website address > Click Diagnostics > Click on Crawl Errors > Not Found
- For any pages Google shows a “Not Found” error, add those URLs to a new 301 redirect chart and list next to it the new URL visitors should go to.
If Google shows “Not Found” for any pages that were included in the original 301 Redirect Chart, contact your web team immediately to make sure the 301s are set up correctly.
Wrapping Up
Remember; the most powerful websites are in essence living documents that are constantly updated with fresh, relevant content. So here’s some last minute thoughts on what to do next:
* Publish quality, unique content that people will want to share (e.g. start a blog, create a resource center or build a media room).
* Review and analyze website traffic to understand how visitors are interacting with the site and navigating through the pages. Adjust pages as needed to help visitors easily find what they need.
* Test different website page layouts, calls to action and content to see what resonates best with visitors.
* Evaluate keyword performance and adjust on-page optimization and con- tent accordingly.
* Develop an Inbound Marketing GamePlan that includes: Search Engine Marketing, Content Marketing, Social Media and Public Relations.
And there it is! Good luck with creating your new website and be sure to contact us here at Rip Media Group to help you fill it with innovative, original video productions that will help you grow your business and customer base.
Remember – your story starts here!